
Meskipun ada banyak platform website yang dapat kamu gunakan untuk membuat website, membuat website dari awal dengan menggunakan script HTML dapat memberikan lebih banyak kontrol dan fleksibilitas dalam mendesain tampilan dan fungsionalitas website kamu.







Dalam artikel ini, Admin akan membahas cara membuat website sederhana menggunakan script HTML. Kamu akan belajar bagaimana membuat file HTML dasar, menambahkan teks dan gambar, membuat tautan dan navigasi, serta cara menambahkan styling dengan CSS. Dengan mengikuti panduan ini, kamu dapat membuat website sederhana yang sesuai dengan kebutuhan dan preferensimu.
Persiapan
Sebelum mulai membuat website, ada beberapa persiapan yang perlu kamu lakukan:
1. Memilih teks editor
Kamu dapat menggunakan teks editor apa pun untuk menulis kode HTML dan CSS. Beberapa teks editor populer untuk web development antara lain Visual Studio Code, Sublime Text, dan Atom. Pilih teks editor yang kamu nyaman gunakan dan sesuai dengan kebutuhanmu.
Untuk kamu yang tidak mempunyai laptop ataupun komputer, kamu juga bisa Lo membuat website hanya dengan bermodalkan hp Android. Silahkan baca artikelnya dibawah ini
2. Menyiapkan folder dan file
Buat folder baru di komputermu dan beri nama folder tersebut sebagai nama website yang kamu inginkan. Di dalam folder tersebut, buat file HTML baru dan beri nama index.html. File ini akan menjadi halaman utama websitemu.
3. Menyiapkan gambar dan konten
Siapkan gambar dan konten yang akan kamu gunakan untuk website. Kamu dapat menggunakan gambar dan konten milikmu sendiri atau mengambil dari sumber lain dengan memperhatikan hak cipta.
Membuat File HTML Dasar
Setelah persiapan selesai, sekarang saatnya membuat file HTML dasar. Berikut langkah-langkahnya:
1. Struktur Dasar HTML
HTML memiliki struktur dasar yang terdiri dari tag <html>, <head>, dan <body>. Tag <html> menandakan bahwa ini adalah dokumen HTML. Tag <head> berisi informasi-informasi seperti judul halaman, link CSS, dan meta tag. Tag <body> berisi konten yang akan ditampilkan di halaman web.
Berikut contoh struktur dasar HTML:

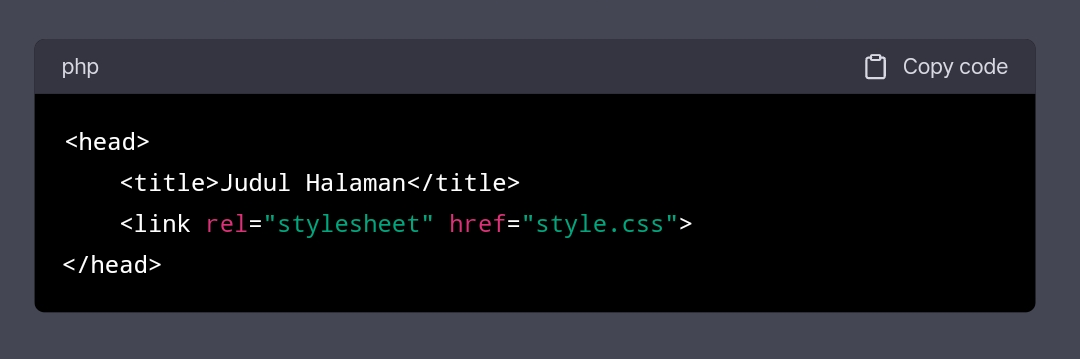
2. Menambahkan Judul Halaman

Judul halaman akan ditampilkan di tab browser dan sebagai judul utama di hasil pencarian. Kamu dapat menambahkan judul halaman di tag <title> di bagian head.
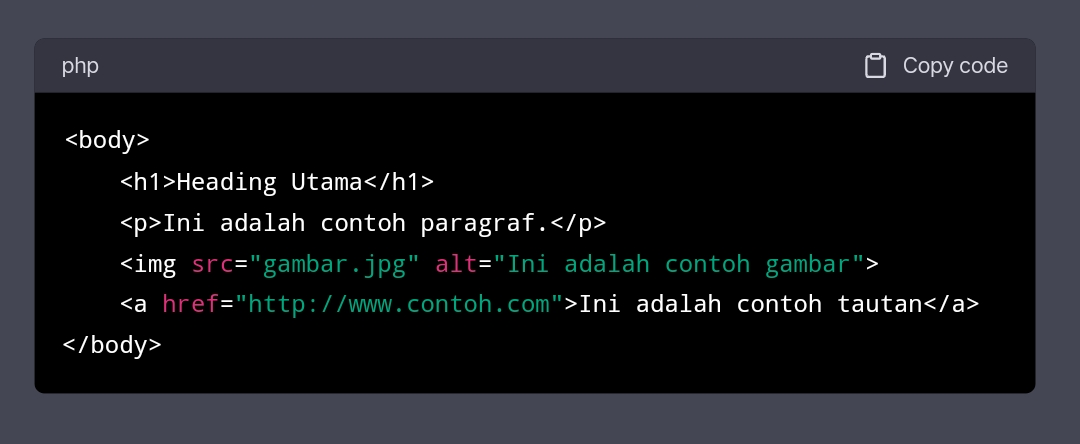
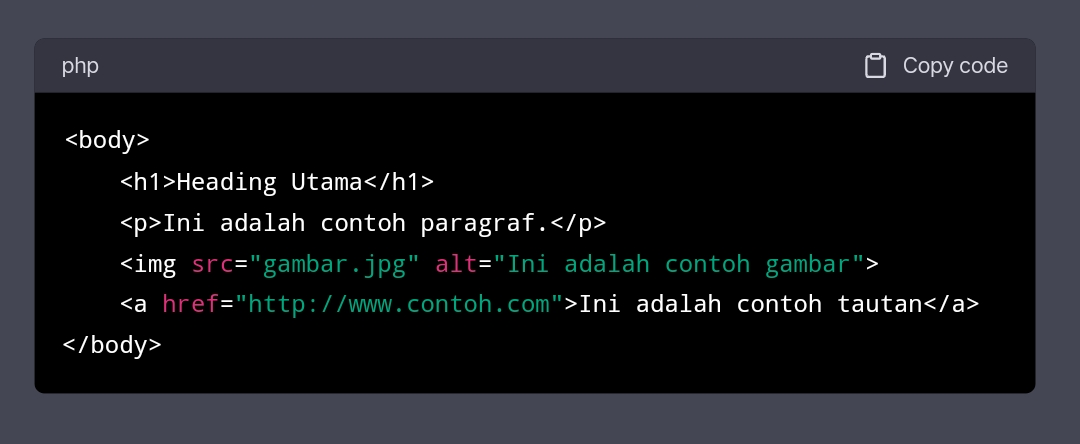
3. Menambahkan Konten
Konten utama website akan ditampilkan di dalam tag <body>. Kamu dapat menambahkan teks, gambar, dan tautan di dalamnya.

Menambahkan Tautan dan Navigasi
Tautan dan navigasi penting untuk membantu pengguna menjelajahi website kamu. Berikut cara menambahkan tautan dan navigasi pada website sederhana:
1. Menambahkan Tautan
Kamu dapat menambahkan tautan ke halaman lain atau ke bagian tertentu di halaman yang sama. Kamu dapat menggunakan tag <a> dan atribut href untuk menambahkan tautan.

2. Menambahkan Navigasi
Untuk menambahkan navigasi, kamu dapat menggunakan tag <nav> dan membuat tautan ke halaman-halaman yang ingin ditampilkan di navigasi

Menambahkan Styling dengan CSS
CSS dapat membantu memperindah tampilan website kamu. Kamu dapat menambahkan styling di tag <style> di bagian head atau membuat file CSS terpisah dan menghubungkannya dengan file HTML.
1. Menambahkan Styling di Tag <style>

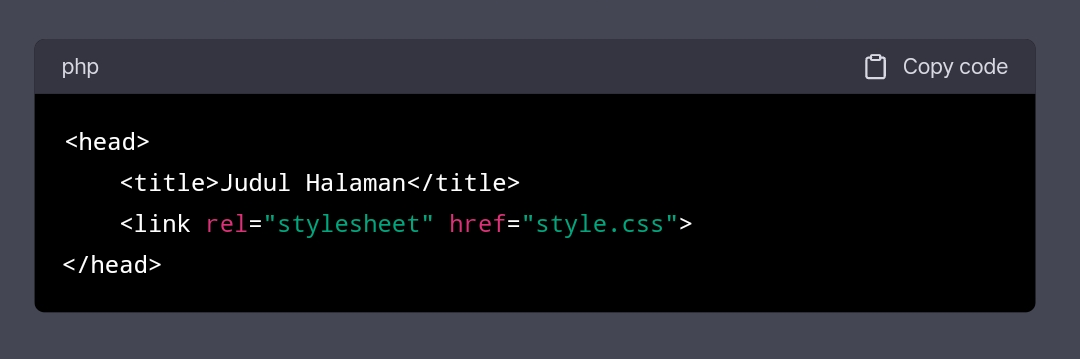
2. Menghubungkan File CSS Terpisah
Buat file CSS terpisah dan beri nama style.css. Kemudian tambahkan tag <link> di bagian head untuk menghubungkan file CSS dengan file HTML.

Kesimpulan
Membuat website sederhana dengan menggunakan script HTML dapat memberikan lebih banyak kontrol dan fleksibilitas dalam mendesain tampilan dan fungsionalitas website. Dalam artikel ini, kamu telah belajar cara membuat file HTML dasar, menambahkan teks dan gambar, membuat tautan dan navigasi, serta cara menambahkan styling dengan CSS. Dengan mengikuti panduan ini, kamu dapat membuat website sederhana yang sesuai dengan kebutuhan dan preferensimu.
Jika masih bingung Admin sudah menyediakan Video Contoh Script HTML Website Keren



Posting Komentar